If your website doesn’t have a data layer, but you still want to implement conversion tracking using Google Tag Manager (GTM), you can manually develop JavaScript code to push events into GTM. This gives you full control without needing a data layer or a major site overhaul.
✅ Step-by-Step: Develop JavaScript Code for Conversion Tracking (No Data Layer)
🔹 Step 1: Find or Add the Button ID or Class
🔹 Step 2: Write JavaScript to Push Event into GTM’s dataLayer
🔹 Step 3: Create a Trigger in Google Tag Manager
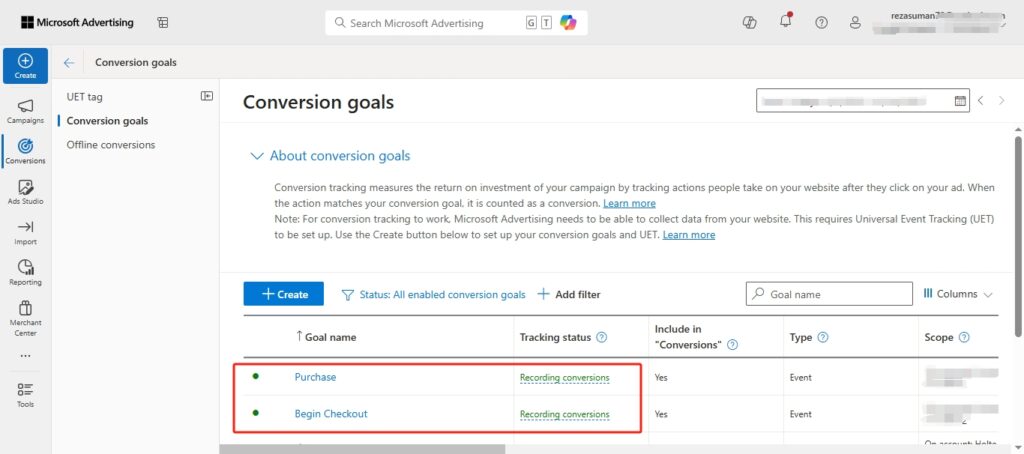
🔹 Step 4: Create a Conversion Tag
🔹 Step 5: Test in Preview Mode
🎯 Benefits of Conversion Tracking:
1. Measure campaign performance: Know which ads are driving real results.
2. Optimize your bids: Use automated bidding strategies like Target CPA based on real conversion data.
3. Audience creation: Create remarketing lists to retarget visitors who didn’t convert.
4. Improve ROI: Focus budget on high-performing keywords, ads, and audiences.


One Response
Hi, this is a comment.
To get started with moderating, editing, and deleting comments, please visit the Comments screen in the dashboard.
Commenter avatars come from Gravatar.